- Get link
- X
- Other Apps
How to make Simple Weather Application in Android Studio
- Get link
- X
- Other Apps
Demo
Introduction
In this blog, we will learn how to turn on or off light bulbs using HTML
and javascript. It's very easy to do. In the above demo, you can see what's we are going to do.
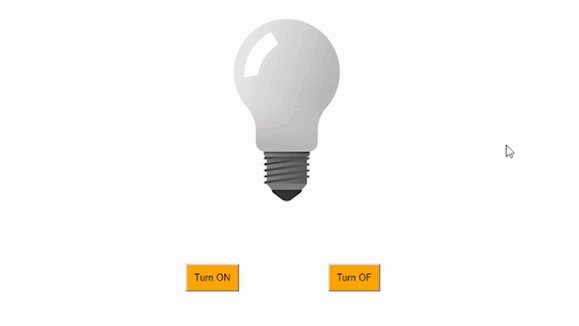
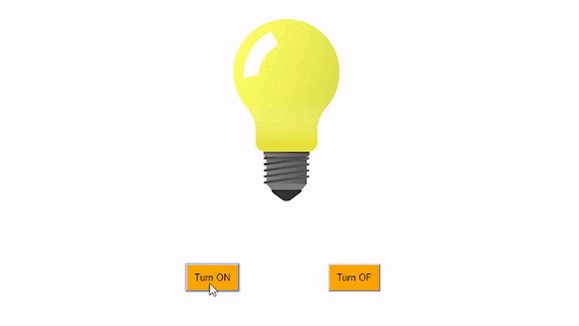
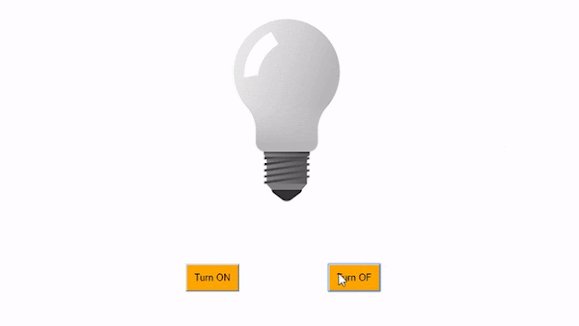
Turn on-off bulb
Following are some steps that we need to do, in order to achieve a desire
result.
1) Take OFF bulb picture
2) Take ON bulb picture
<!DOCTYPE html>
<html>
<body>
<head>
<style>
button { padding:10px; margin:60px; background-color:orange; }
</style>
</head>
<button>Turn ON</button>
<button>Turn OF</button>
</body>
</html>4) Add logic to buttons
Following function "light" will display turn ON image if value 1 pass to it and dispaly turn OFF picture when value 0 pass to it.
Note: "of.png" is the name of the OFF image picture and same as "on.png".
<script>
function light(value)
{
var pic;
if(value == 0)
{
pic="of.png";
}
else
{
pic="on.png";
}
document.getElementById('bulb').src=pic;
}
</script>That's it, with this simple code, we can make turn on and off bulb in HTML and javascript.
Below is the complete code. Enjoy.
<!DOCTYPE html>
<html>
<body>
<head>
<style>
button { padding:10px; margin:60px; background-color:orange; }
</style>
</head>
<script>
function light(value)
{
var pic;
if(value == 0)
{
pic="of.png";
}
else
{
pic="on.png";
}
document.getElementById('bulb').src=pic;
}
</script>
<img id="bulb" src="of.png">
<br>
<button onclick="light(1)">Turn ON</button>
<button onclick="light(0)">Turn OF</button>
</body>
</html>Watch and Subscribe on YOUTUBE
- Get link
- X
- Other Apps
Comments





is not play plese help !
ReplyDeletehttps://youtu.be/JoDx8YyBdBA
DeleteCasino, Golf and Surfing - Drmcd
ReplyDeleteFind our latest 파주 출장마사지 casino and 군포 출장마사지 golf resort accommodations 화성 출장샵 near you from $35 경주 출장마사지 with Dr.MCD. Click on 의왕 출장마사지 a list to see your favorite hotels.